A. 結構設計
-
00:00
1.
多媒體設計 12 項原則
-
00:20
2.
案例
-
00:55
3.
美國麻省理工學院 (MIT) 報告
-
01:19
4.
當代著名教育心理學家
-
01:28
5.
多媒體學習認知理論
-
03:10
6.
結構設計
-
03:18
6.1
分割原則
-
03:53
6.2
QA
-
04:49
6.3
事先訓練原則
-
05:24
7.
呈現方式
-
05:28
7.1
多媒體原則
-
05:55
7.2
形式原則
-
07:09
7.3
冗餘原則
-
07:48
7.4
一致性原則
-
08:17
7.5
信號原則
-
08:40
7.6
空間接近原則
-
09:03
7.7
時間接近原則
-
09:37
8.
錄製 / 講解
-
09:43
8.1
個人化原則
-
10:24
8.2
語音原則
-
11:04
8.3
圖像原則
-
11:19
9.
修改示範
-
13:12
10.
總結

播放影片: https://service.cwisdom.tw/media/472
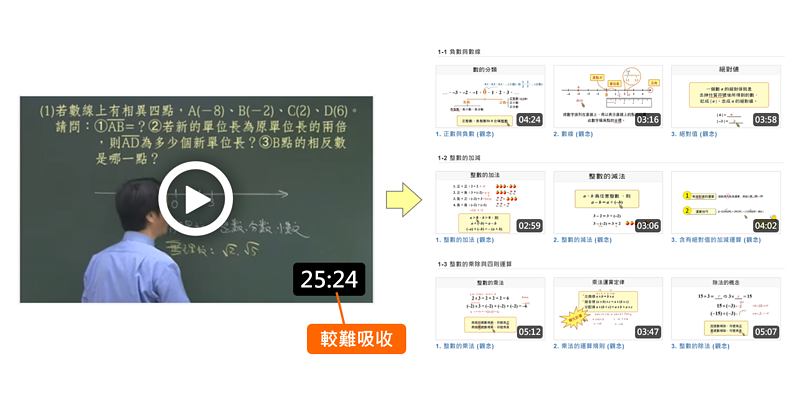
以下是北一女高一某數理資優班翻轉教室的教學影片,這群會考幾乎都是 A++ 的學生在家認真看完後的小考,全班平均卻只有 55 分 ... 儘管老師認真地花費時間拍攝教學影片,學生也努力,但結果卻不甚理想,是哪個環節出問題呢?
美國麻省理工學院 (MIT) 在 2014 年的一份報告「Learning from MOOC mistakes, one click at a time」或許是一個重要的參考,他們從近 700 萬筆的大數據分析中觀察到一個現象,如果只是將黑板的教學方式變成「影片」,效果並不理想。
那麼,該如何設計教學影片呢? 有沒有可遵循的原則?
很幸運的,確實有這種原則存在! 而且,只要抓住幾個關鍵,結果就會很不一樣喔。
多媒體學習認知理論
Richard E. Mayer 教授是當代著名的教育心理學家,他經過多年研究後,對多媒體教材提出一套多媒體學習認知理論。
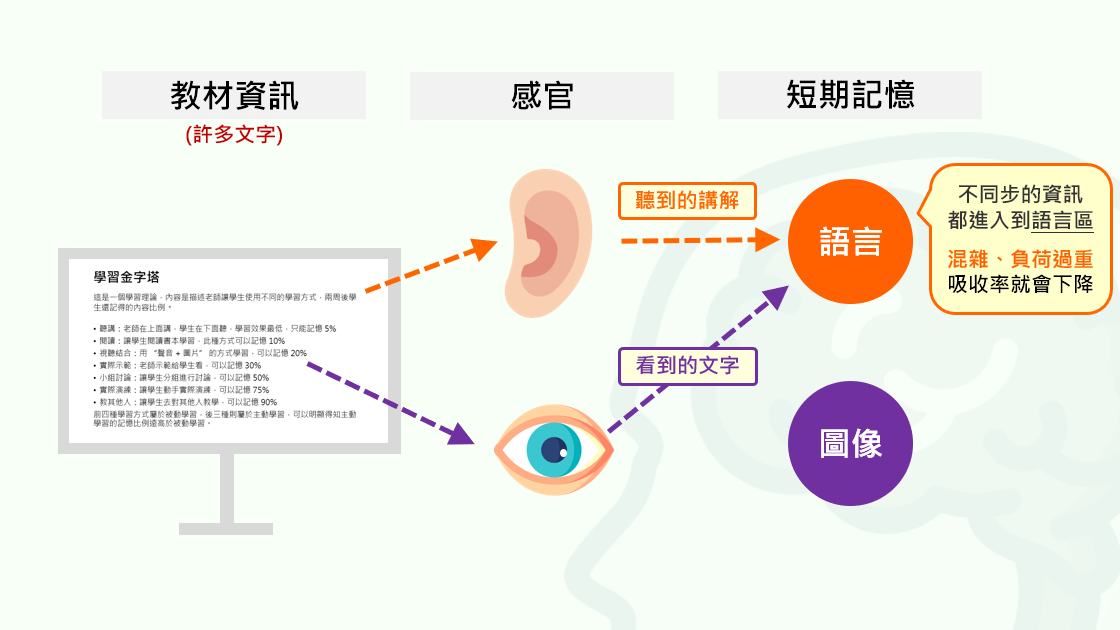
Mayer 教授認為,在大腦的短期記憶區中,將接收的資訊分為兩類:語言資訊和非語言資訊,並分別發展出對應的兩套處理系統:
- 專門處理語言的「語言系統」
- 專門處理非語言的「圖像系統」
這兩套系統會各自處理負責的資訊,並將雙方的資訊整合後進行理解。
當某一系統的資訊量過多、或者過於複雜,就會導致負荷過重,資訊吸收率就會下降,或者當兩套系統之間的資訊不一致,導致無法進行資訊整合,就會讓資訊理解程度下降。
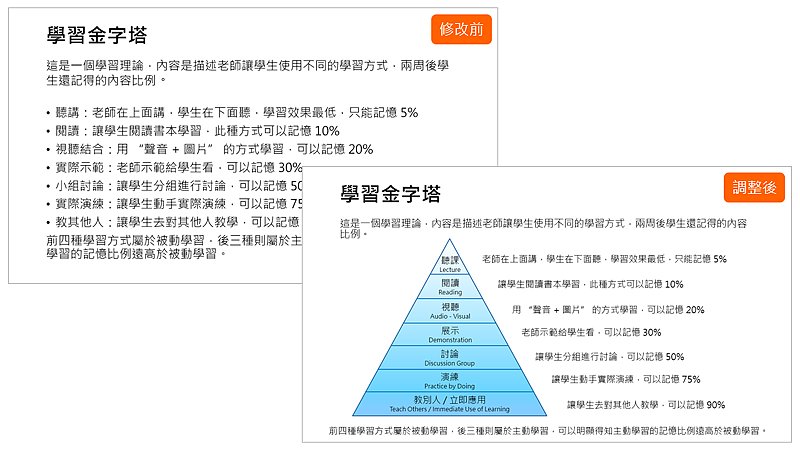
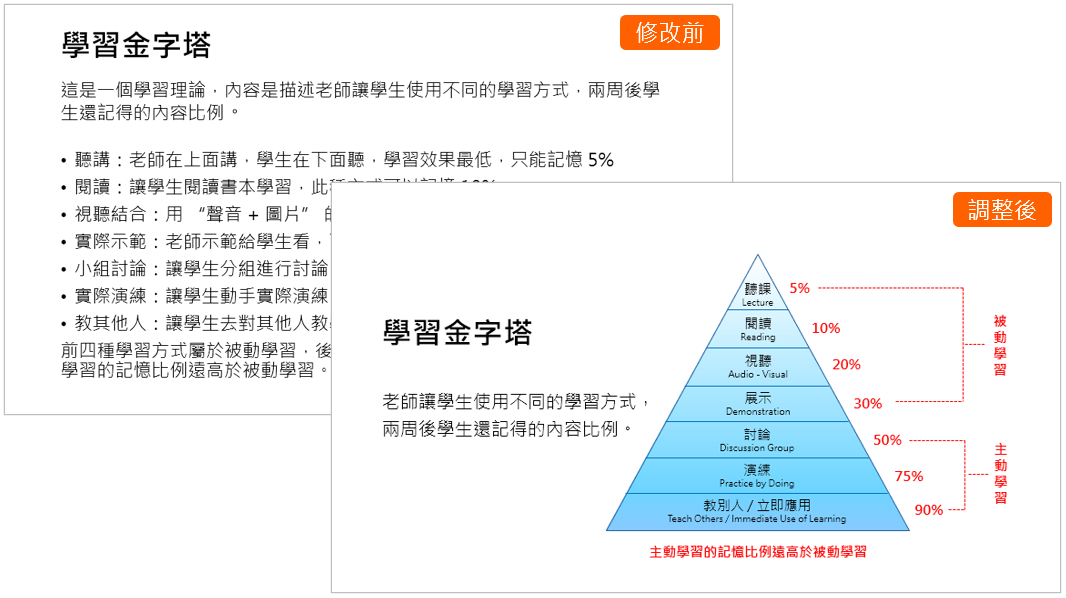
舉個常見的例子,當要講的內容都很重要,就會很自然的將「重點」都寫在投影片中,就像下面這樣。

當投影片有許多文字時,
「講解」經過耳朵進入語言區,但眼睛看到的「文字」一樣會進入語言區,
通常眼睛看到的內容和耳朵聽到的節奏不同,但卻都是經過語言區處理而互相干擾,就會導致資訊吸收率和理解程度下降的現象。
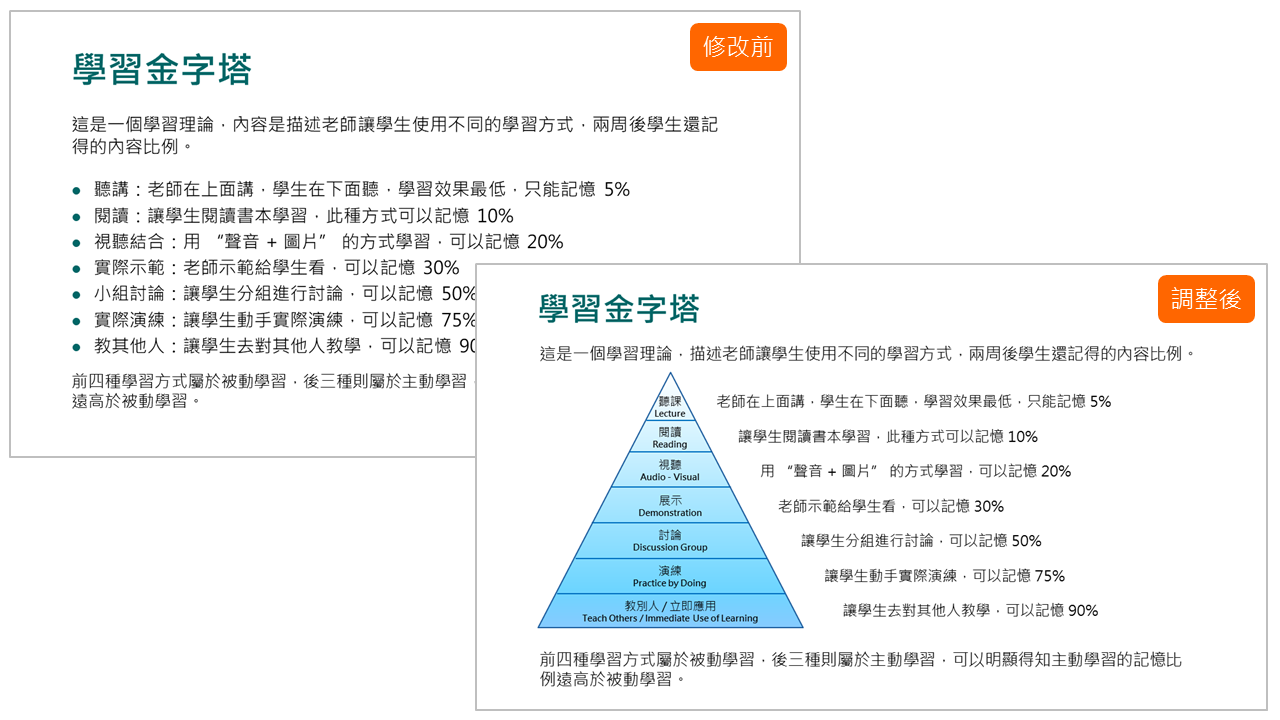
Mayer 教授在 2009 年出版的 Multi-Media Learning (第二版) 註 書中,依據此認知理論並透過大量實證,從教材的結構設計、呈現方式到講解,列出了 12 項多媒體教材的設計原則,學會這些原則,你的投影片就會很自然地設計成如下圖 (右) 更好的效果喔。

備註:
Multi-Media Learning 有第三版,但因為原則又拆分出更多細節原則,考量到一般讀者的需求,因此還是以第二版為主。
重點
- 1.分割原則 (Segmentation Principle)簡單的說,就是將多媒體教材分割成數個「小片段」,讓學習者可以依照自己的節奏分段學習,降低資訊量、讓學習更聚焦,學生就有時間去組織整合,接著才進入下一片段學習。這也是投影片設計的重要原則,一張 slide 放一個主題就好。
理論依據若多媒體以連續不斷的方式呈現時,學生會忙著組織整合語言與圖像,造成學生在語言系統與圖像系統上皆超出負荷。Effect Size: 0.98Q&A- 要分割到多小的片段呢?
以主題為主,根據 MIT 在 2014 年的報告,分析近 700 萬次的閱讀紀錄中,大部分學生超過 6 分鐘就無法專注,這或許是一個重要參考。或許常有人說 TED 18 分鐘是適合的長度,但這和內容有關,TED 演講 (將精彩的人生經驗濃縮),相較於一般教材絕對更吸睛。
因此教材長度建議盡量簡短,但主要還是依照內容的性質而定,如果是比較艱深的內容要長一點才講得清楚,就依情況調整,避免削足適履。
- 分成很多小片段,會不會落入太過瑣碎、缺乏整體性?
是有可能,但可以透過適當的「總結」就可以克服囉。
- 要分割到多小的片段呢?
- B. 呈現方式
- 4.形式原則 (Modality Principle)聲音 + 影像 > 說明文字 + 影像也就是說,講解的效果會比放「說明文字」的效果更好。類似的情況也發生在「字幕」的設計,因為讀者通常會注意字幕而不小心忽略畫面的內容。因此不考慮亞洲人習慣看字幕的因素,純粹從學習效率的角度考量,除非有聽力方面的困擾,例如外國語言,建議不用特別上字幕喔。理論依據將資訊分散給不同的感官 (眼睛 + 耳朵),會比只給單一感官 (眼睛) 的資訊負荷更低。Effect Size: 1.02
- 5.冗餘原則 (Redundancy Principle)聲音 + 影像 > 聲音 + 影像 + 說明文字也就是說,「聲音 + 影像」的資訊已經足夠,若再增加「說明文字」則是多餘的。當然,如果教材內容較為艱深且需要有文字說明才可以理解的時候,就另當別論。
理論依據文字說明 + 講解對語言系統的資訊負荷,比只有講解的負荷更高。Effect Size: 0.72 - 9.時間接近原則 (Temporal Contiguity Principle)簡單來說,就是相關的文字與圖像應該同時呈現 (時間接近),例如,投影片設計時,可以善用動畫,講到的時候再出現,不要一次全部出現。理論依據相關資訊的出現時間越近,資訊在組織整合時的負荷越低。Effect Size: 1.31

- C. 錄製 / 講解
- 10.個人化原則 (Personalization Principle)以「對話」的方式,就像針對個人教學一樣,讓學生有跟他說話的感覺,用字遣詞可以白話一點,盡量避免艱深的詞彙,拉近學習者與講者的距離並減少學習的壓力,提升觀看教學影片的專注力。Effect Size: 1.11
- 11.語音原則 (Voice Principle)講解的語調高低起伏、節奏感,會比平淡的方式更能提升學習效果。Effect Size: 0.78
- 12.圖像原則 (Image Principle)畫面上出現講者圖像時,根據實證的結果,學習效果影響好像很有限喔。雖然如此,還是可以一開始有一段老師講解的畫面,可以增加對老師的熟悉感與專業形象,至少不會扣分。Effect Size: 0.22
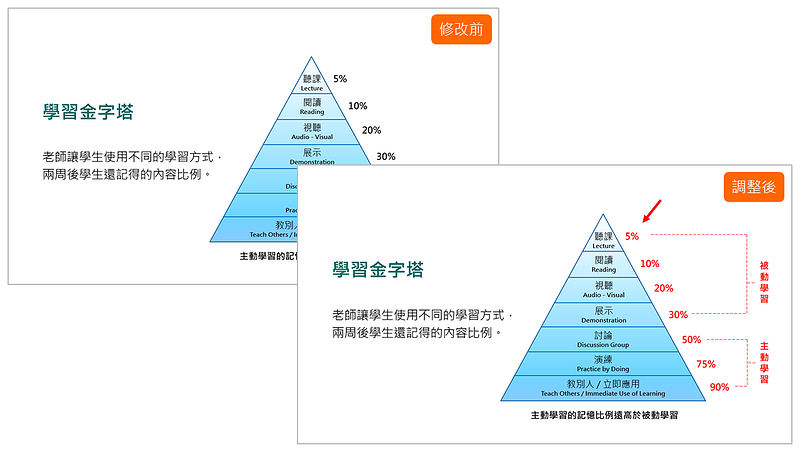
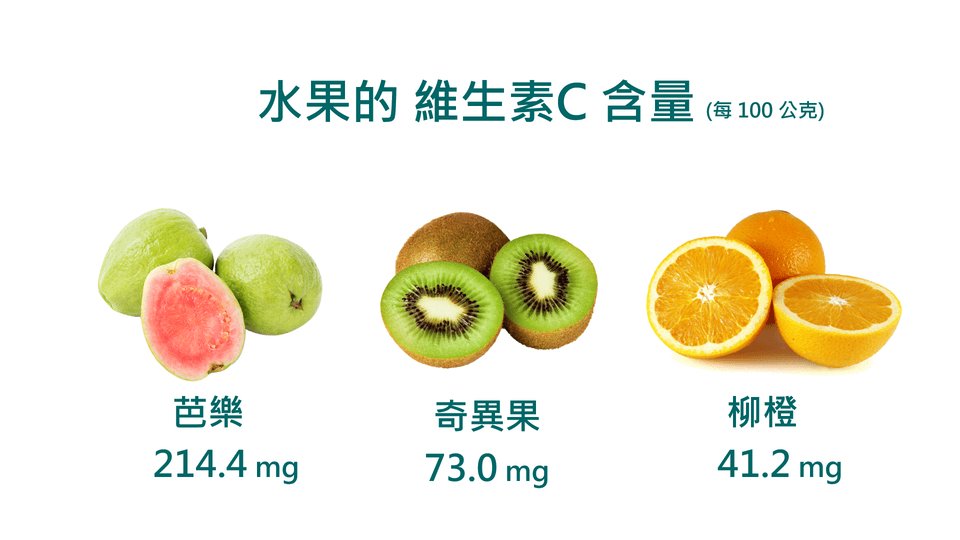
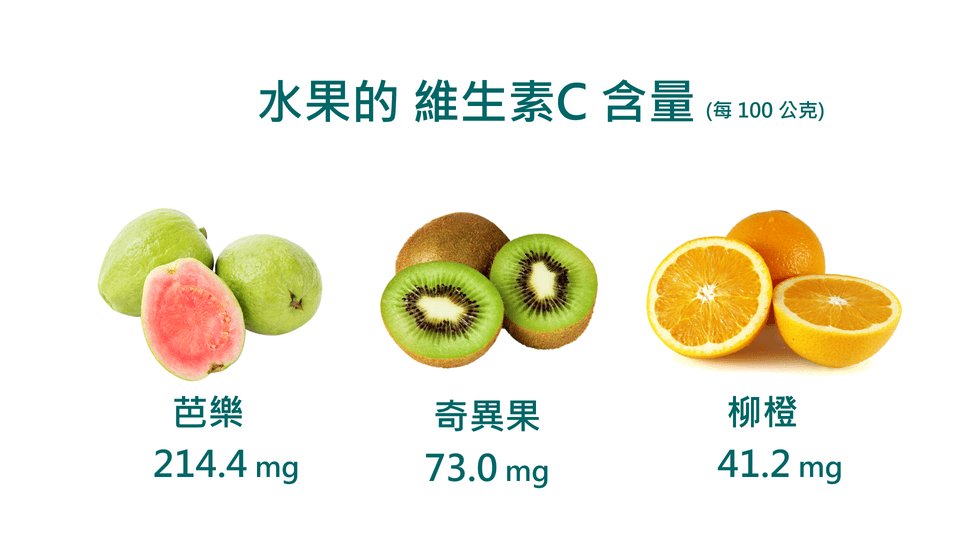
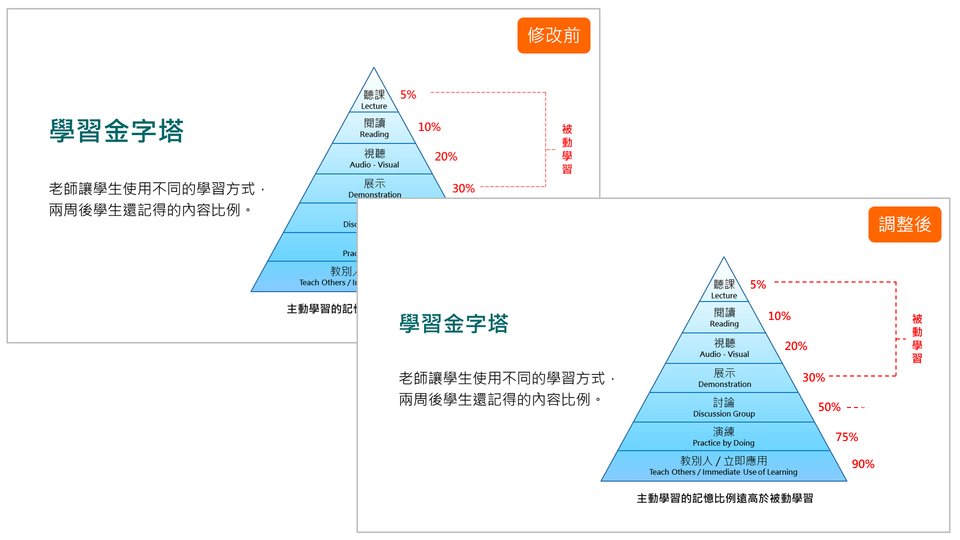
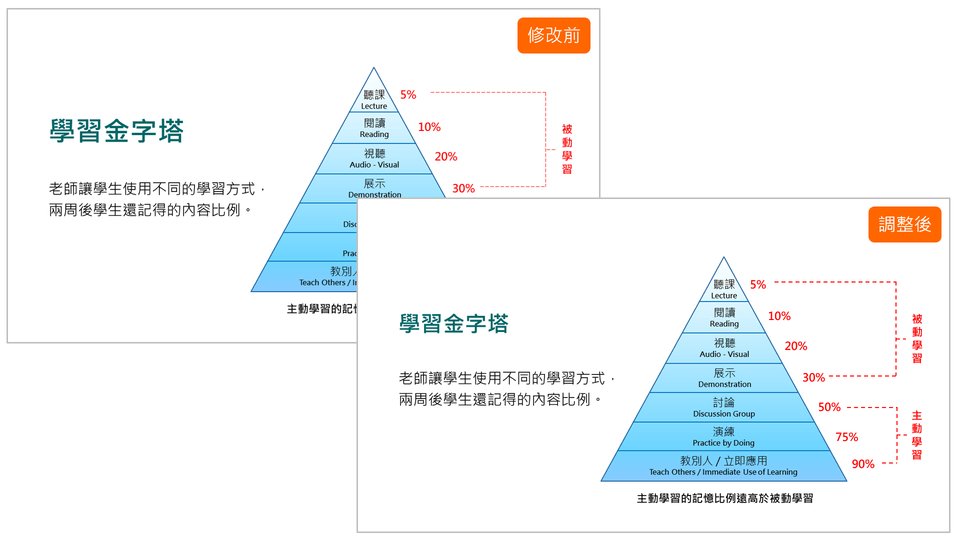
- 學會這 12 項教材設計的具體原則,接著,我們就以學習金字塔這張投影片為例,練習如何一步一步套用囉。Step 1: 多媒體原則圖像 + 文字 > 只有文字做法:將只有文字描述的「金字塔」,改成用「圖像 + 文字」的呈現方式。
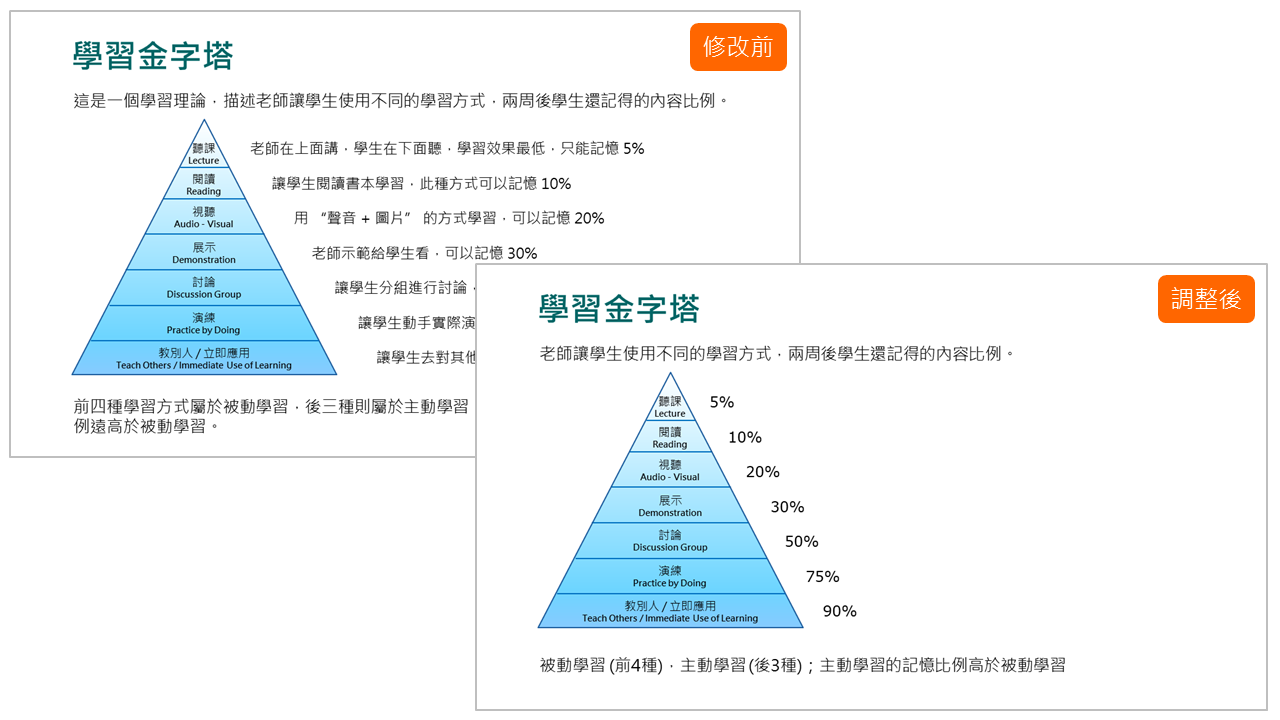
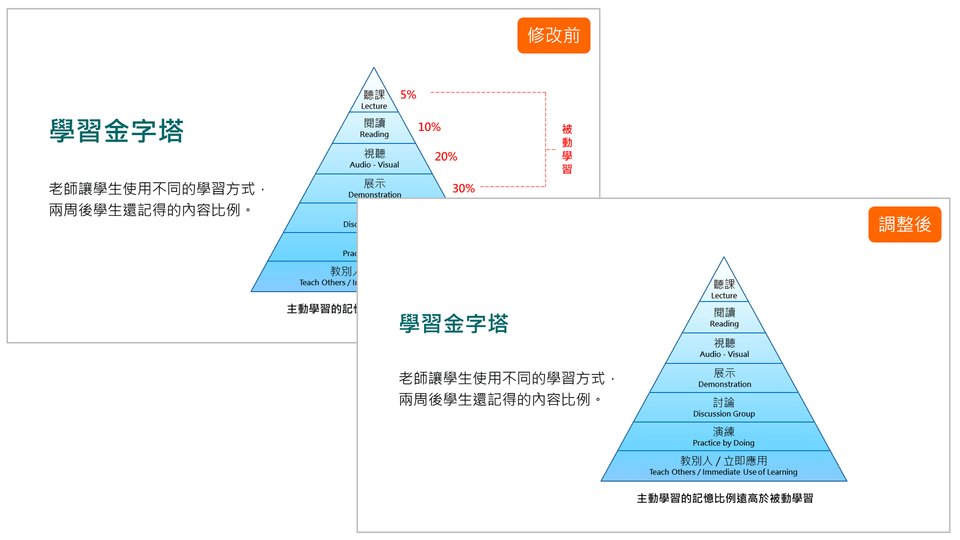
 Step 2: 形式原則 + 冗餘原則形式 ~ 聲音 + 影像 > 說明文字 + 影像冗餘 ~ 聲音 + 影像 > 聲音 + 影像 + 說明文字做法:移除說明文字,留下重點的摘要 or 關鍵字
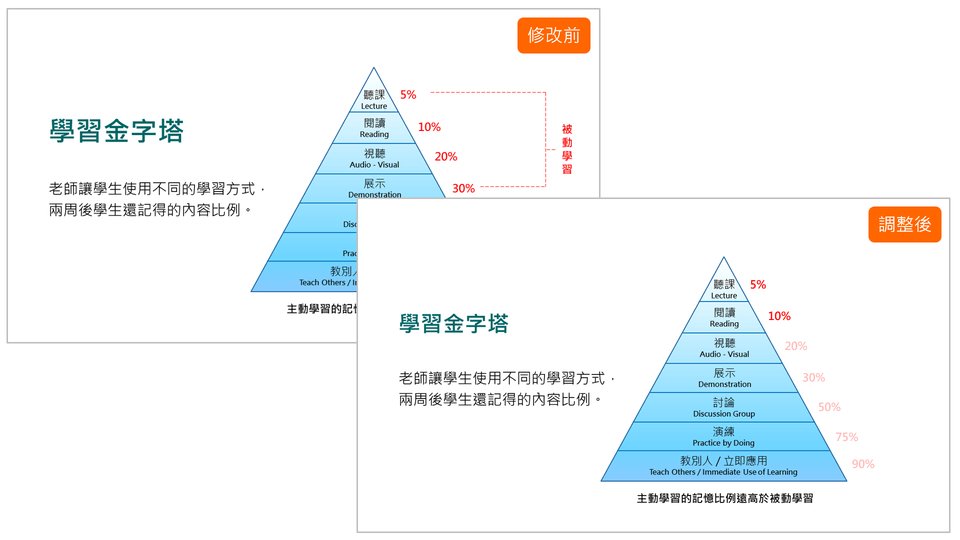
Step 2: 形式原則 + 冗餘原則形式 ~ 聲音 + 影像 > 說明文字 + 影像冗餘 ~ 聲音 + 影像 > 聲音 + 影像 + 說明文字做法:移除說明文字,留下重點的摘要 or 關鍵字- 移除金字塔的說明文字,留下關鍵的百分比。
- 移除上方「不同學習方法 ...」的說明文字,留下重點摘要。
- 移除下方「被動學習 ...」的說明文字,留下重點摘要。
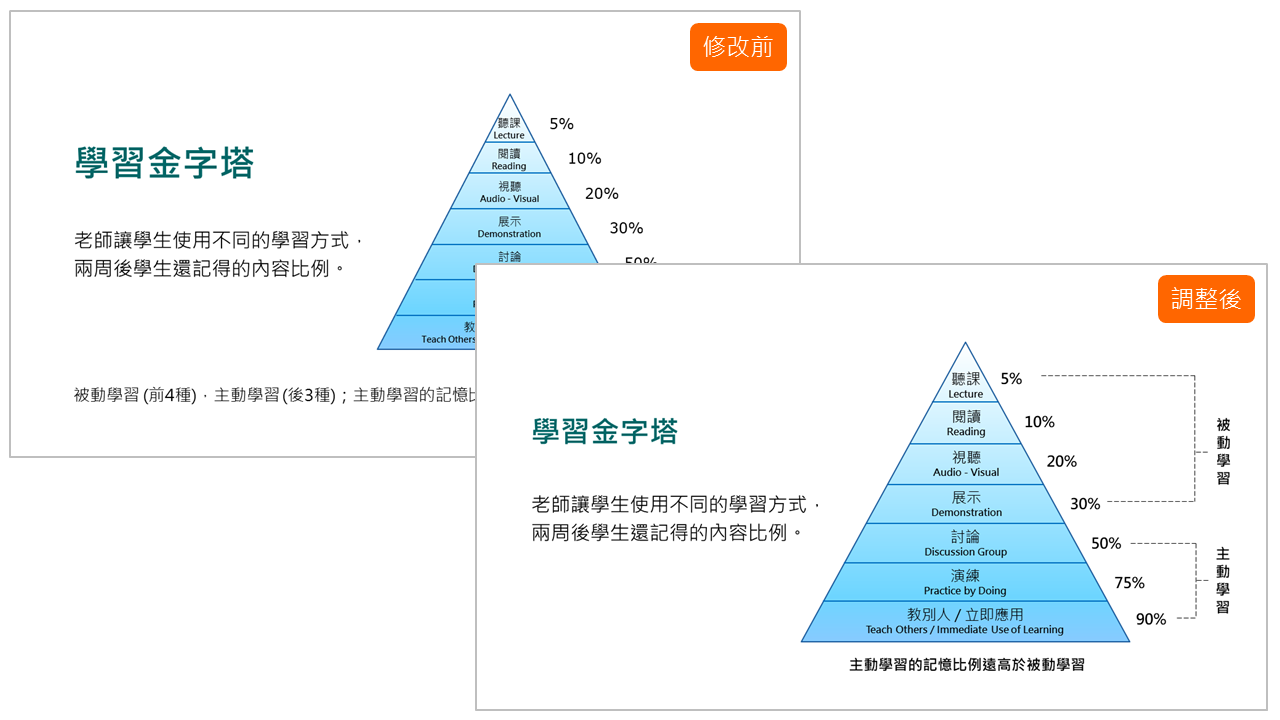
 Step 3: 空間接近原則相關的資訊,應該盡可能靠近做法:將相關的資訊放得更靠近
Step 3: 空間接近原則相關的資訊,應該盡可能靠近做法:將相關的資訊放得更靠近- 將下方文字「被動學習 (前4種)、主動學習 (後3種)」放到金字塔的右邊。
- 將結論「主動學習的記憶比例遠高於被動學習」放到金字塔下面。
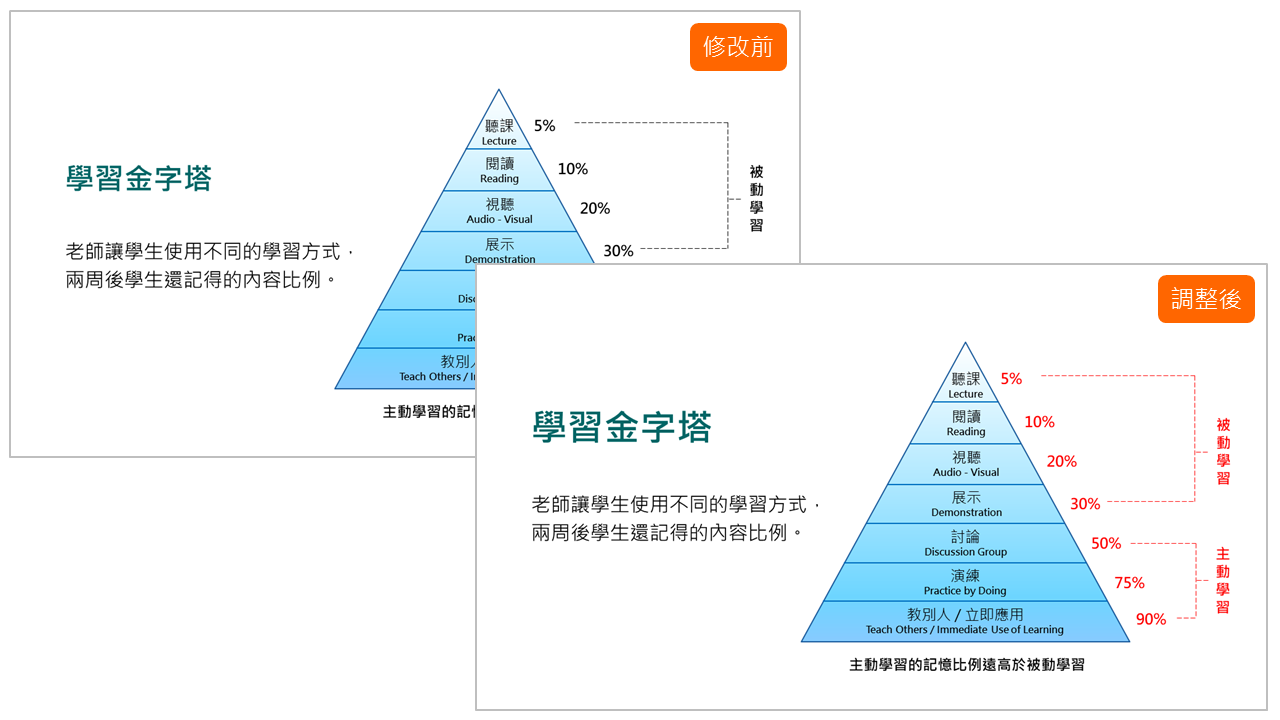
 Step 4: 信號原則提供「如何組織內容」的信號做法:將「百分比、被動學習、主動學習」用紅字呈現,凸顯重點。
Step 4: 信號原則提供「如何組織內容」的信號做法:將「百分比、被動學習、主動學習」用紅字呈現,凸顯重點。 Step 5: 時間接近原則相關的文字與圖像應該同時呈現做法:講解時,當講到「百分比、被動學習」,再用動畫出現。
Step 5: 時間接近原則相關的文字與圖像應該同時呈現做法:講解時,當講到「百分比、被動學習」,再用動畫出現。
-
00:00
1.
多媒體設計 12 項原則
-
00:20
2.
案例
-
00:55
3.
美國麻省理工學院 (MIT) 報告
-
01:19
4.
當代著名教育心理學家
-
01:28
5.
多媒體學習認知理論
-
03:10
6.
結構設計
-
03:18
6.1
分割原則
-
03:53
6.2
QA
-
04:49
6.3
事先訓練原則
-
05:24
7.
呈現方式
-
05:28
7.1
多媒體原則
-
05:55
7.2
形式原則
-
07:09
7.3
冗餘原則
-
07:48
7.4
一致性原則
-
08:17
7.5
信號原則
-
08:40
7.6
空間接近原則
-
09:03
7.7
時間接近原則
-
09:37
8.
錄製 / 講解
-
09:43
8.1
個人化原則
-
10:24
8.2
語音原則
-
11:04
8.3
圖像原則
-
11:19
9.
修改示範
-
13:12
10.
總結