除了一般圖文並茂的內容外,「文件頁面」更提供「重點」的功能,每一個「重點」都可以獨立編輯與調整順序,方便編輯主題式的內容。此外,也可以設計不同的樣式 ,增加版面美觀。

以下是設計文件頁面的主要流程。
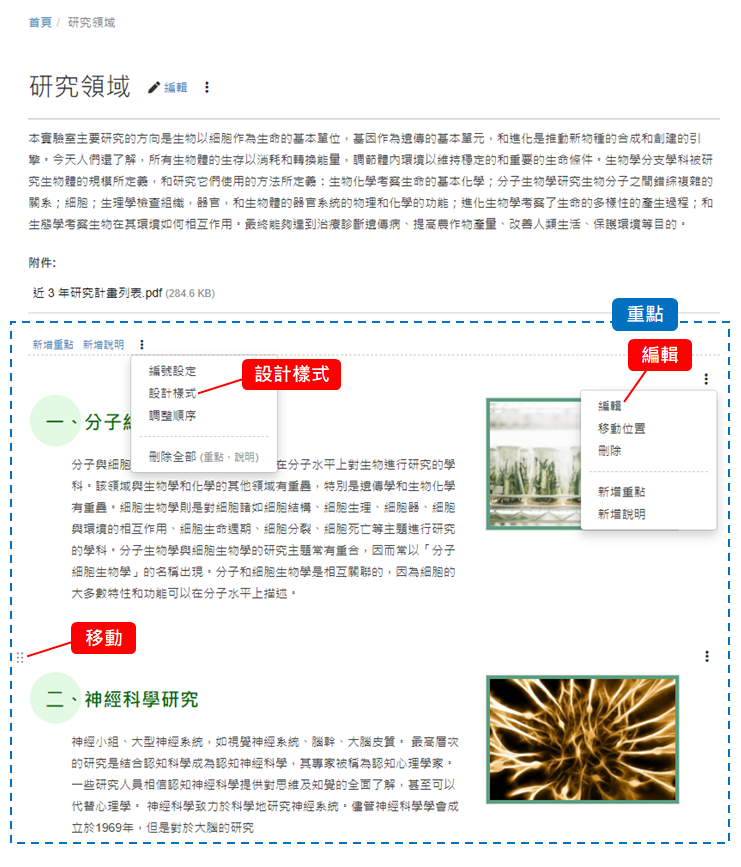
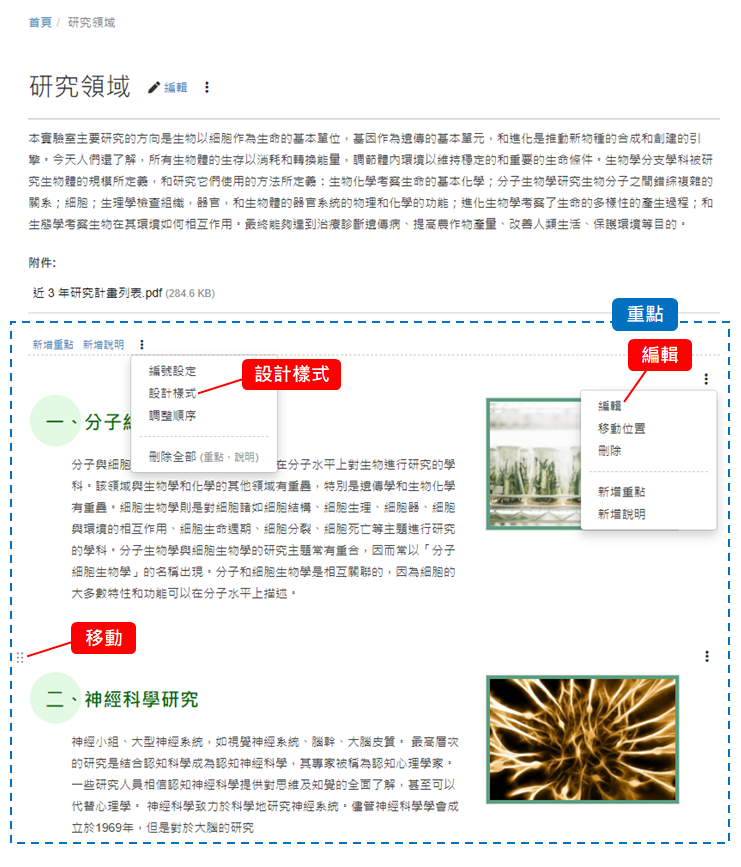
重點
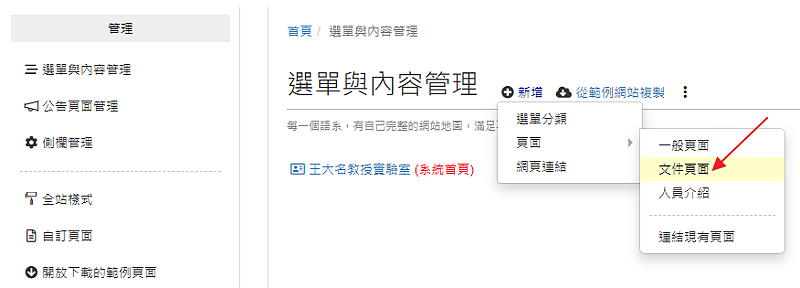
- 1.
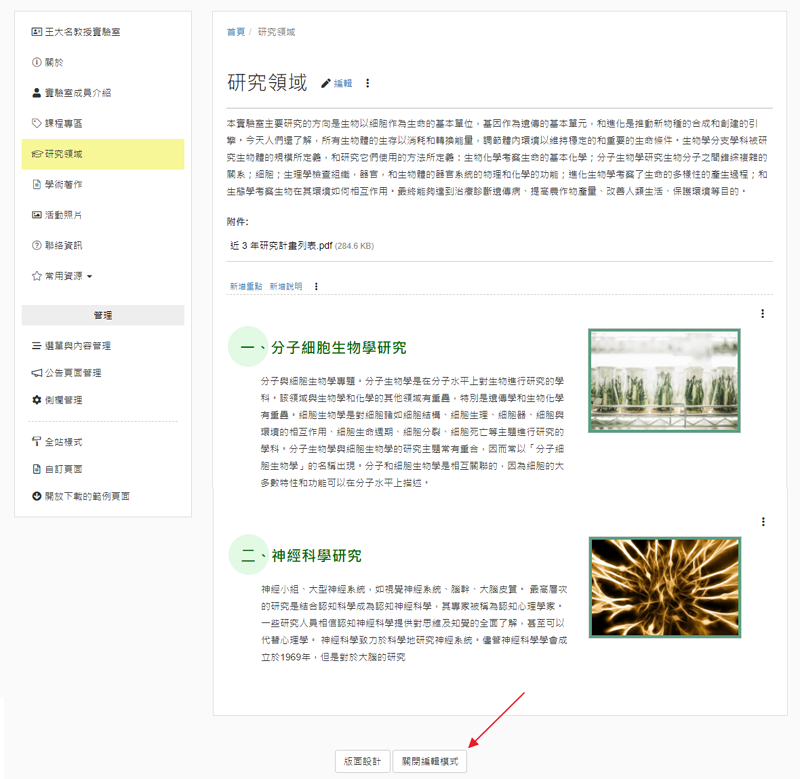
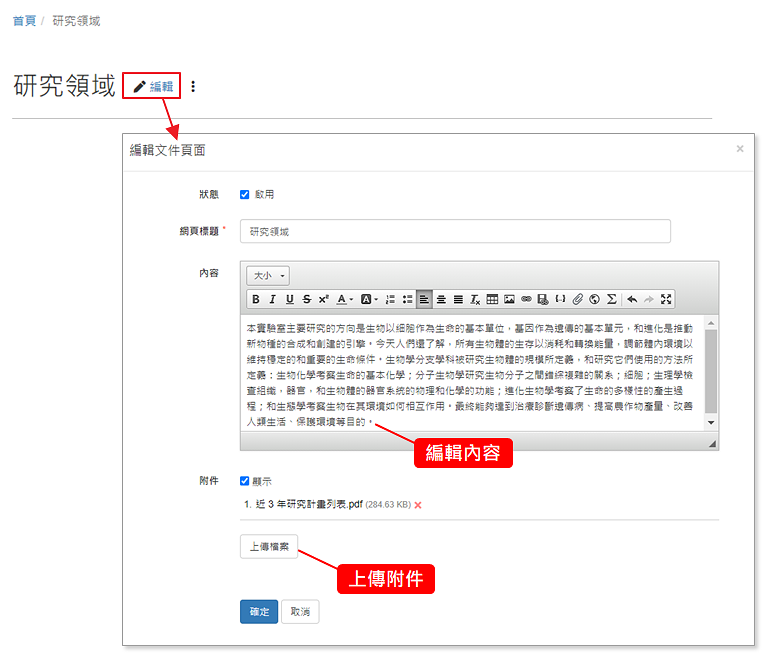
- 2.編輯頁面內容
- 設計重點
- 3.新增重點在文件頁面,點擊「新增重點」按鈕,即可編輯主題式的內容。小技巧:
- 插入圖片,可以參考 https://service.cwisdom.tw/media/794
- 預設順序,重點右邊的工具「新增重點」,順序預設會在該重點的後面。
- 補充




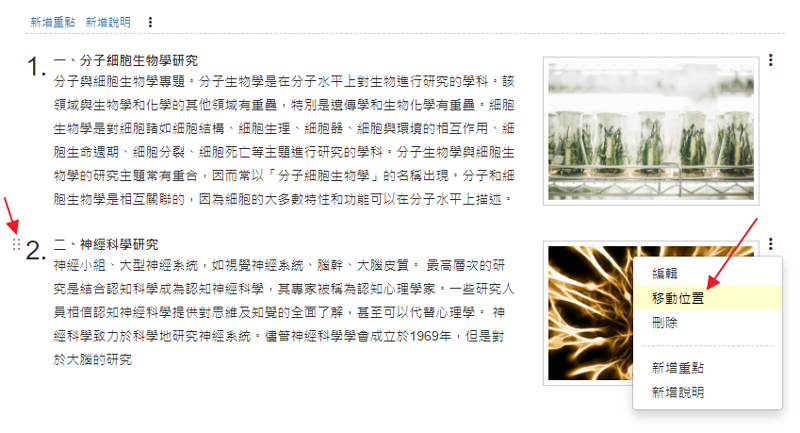
 拖曳圖示,可以調整重點的順序。
拖曳圖示,可以調整重點的順序。