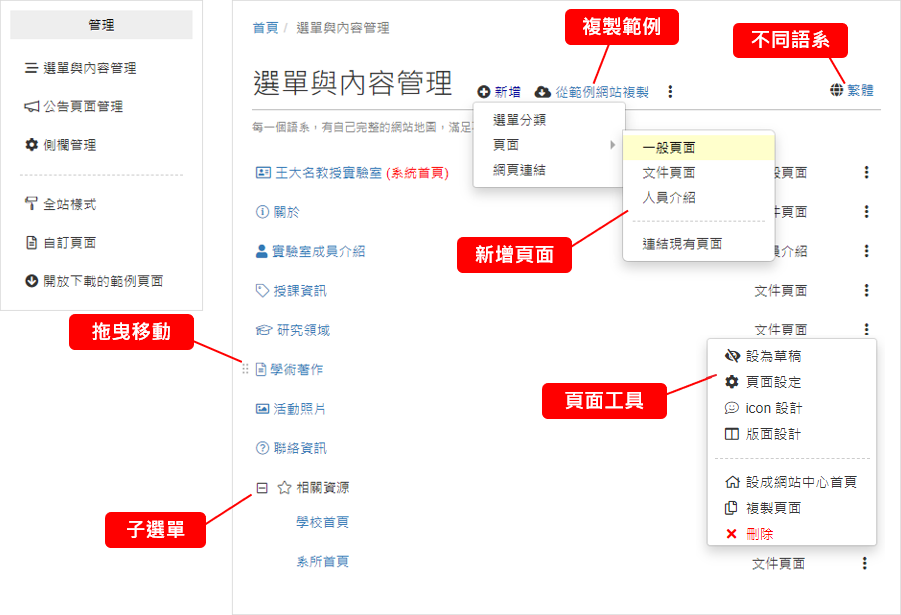
主要功能是建立與管理網站的頁面,說明如下:
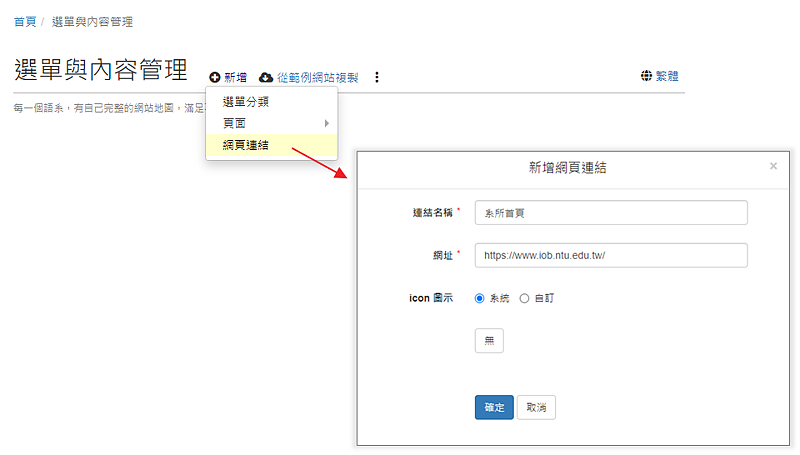
- 新增頁面
提供多種類型的頁面,包括文件、人員介紹以及彈性的一般頁面等。
- 從範例網站複製
從其他網站複製已經設計好版型、內容的頁面。
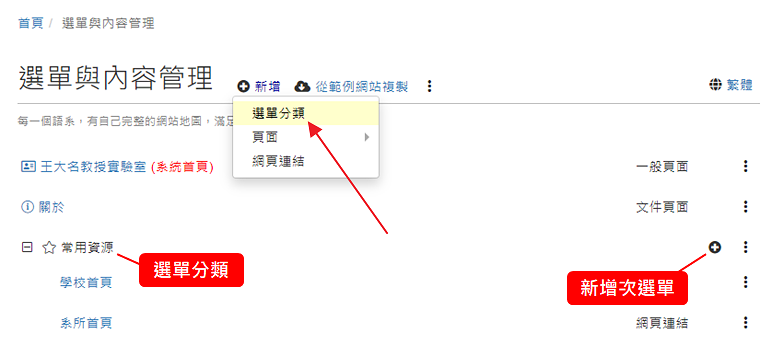
- 組織網站的頁面架構
可用拖曳方式調整頁面順序。當頁面的數量較多時,還可以善用「選單分類」建立網頁次選單。
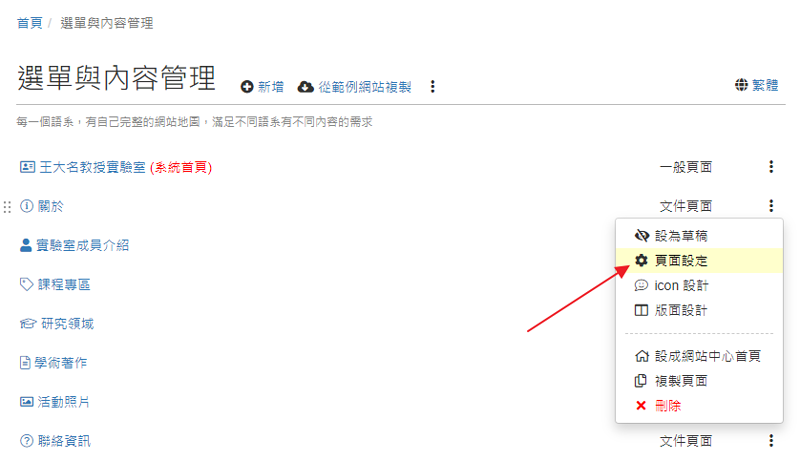
- 頁面管理功能
提供隱藏頁面、修改設定、設計選單 icon、指定成系統首頁、前往設計入口 (資訊規劃 or 版面設定) 等功能。
- 設計不同語系的頁面
點擊標題右方語系圖示,可以切換到英文或簡體來設計對應語系的內容。
以下是規劃網站頁面架構的主要流程。
重點
- 1.
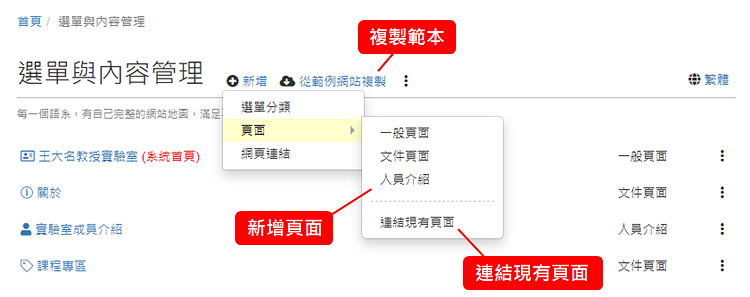
- 2.建立頁面在網站中提供 3 種建立新頁面的方式,說明如下:
- 新增頁面
提供多種型態的頁面,包括一般文件、人員介紹以及一般頁面等。
- 連結現有頁面
將「系統管理 / 版面設計」中的「自訂頁面」加入到網站中心。
- 從範例網站複製
從其他網站複製已經設計好版型、內容的頁面。
更詳細的操作說明,請參考文件:
http://p.fms.tw/media/3464
- 新增頁面
- 組織網站架構
- 頁面設定的相關工具




 來調整頁面的排序。
來調整頁面的排序。


 工具列「頁面設定」即可修改頁面的設定,例如:
工具列「頁面設定」即可修改頁面的設定,例如: