xms+ 的網站中心頁面的資訊,透過以下機制提供模組化的方式,彈性規劃資訊的呈現位置。
- 版面設計
提供完整的排版功能,可自行設計版型與 css 樣式,並在其中安排不同的模組 (例如公告、一般 Html、圖片輪播等)。
- 資訊規劃
是「版面設計」的簡易版,只要在已經規劃好的版面,拖曳模組到適合的內容區域即可。
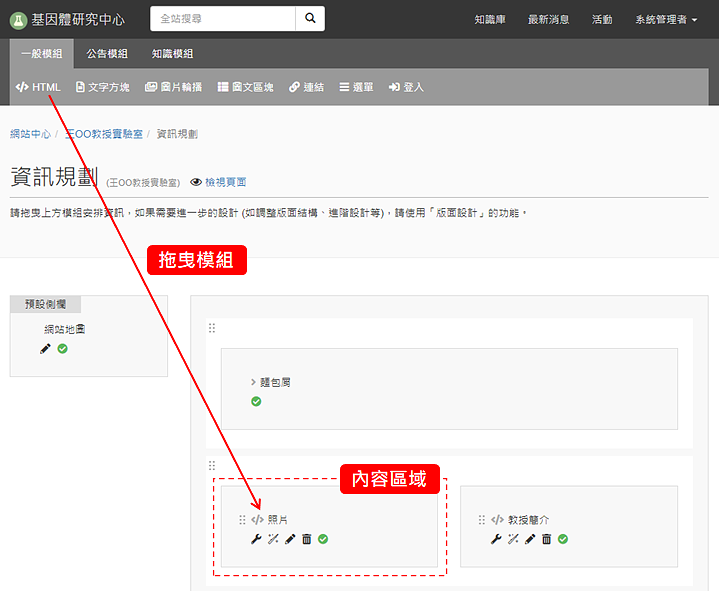
以安排 Html 模組為例,主要設計流程如下:
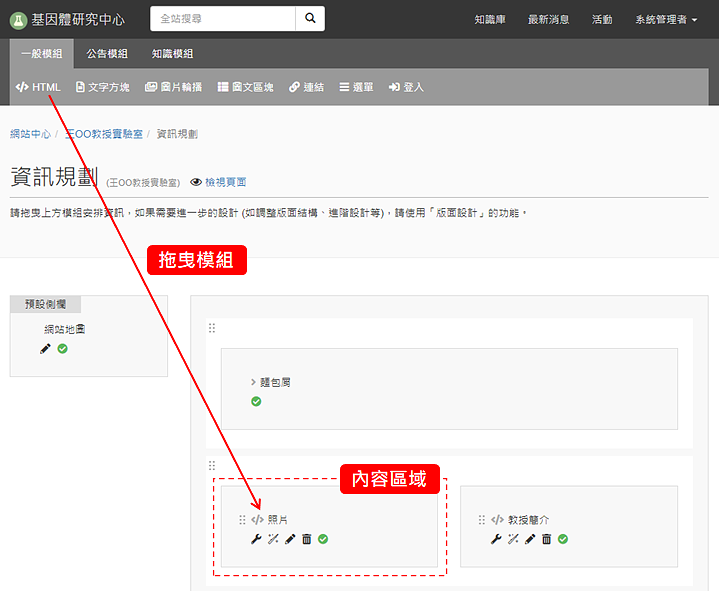
- 資訊規劃
拖曳 Html 模組至特定的內容區域。
- 編輯模組
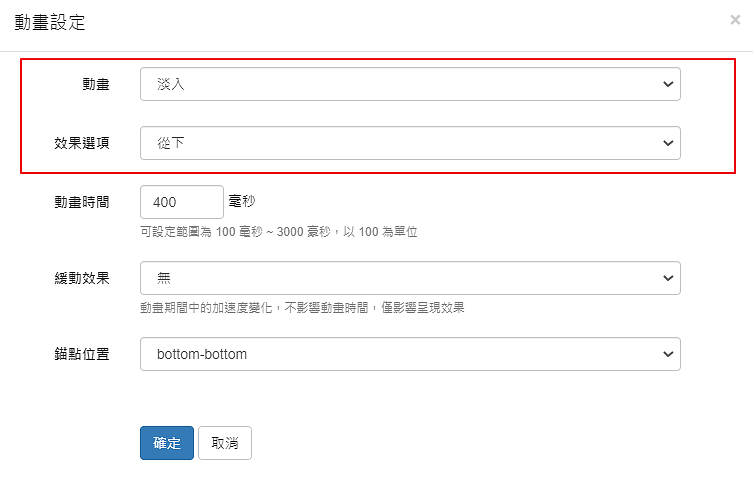
透過「模組設定、設計內容、動畫設定」等工具,設計模組的外觀和內容。
- 啟用 / 停用模組
設計中的模組,可以透過「停用」關閉不顯示,等完成後再「啟用」。
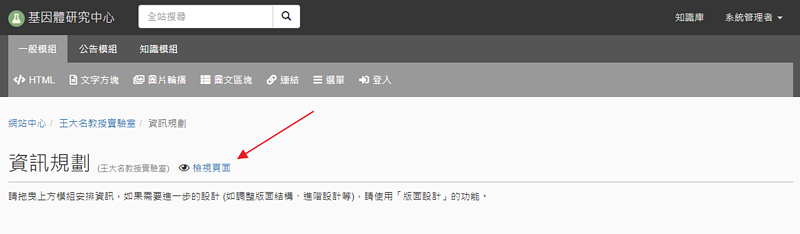
- 檢視頁面
檢視目前規劃的頁面效果。

 來移動位置。
來移動位置。 來移動位置。
來移動位置。

 來移動位置。
來移動位置。