自訂頁面,提供彈性的排版與內容設計,建立時可以直接套用已經設計好的「樣版」或依下列步驟設計。
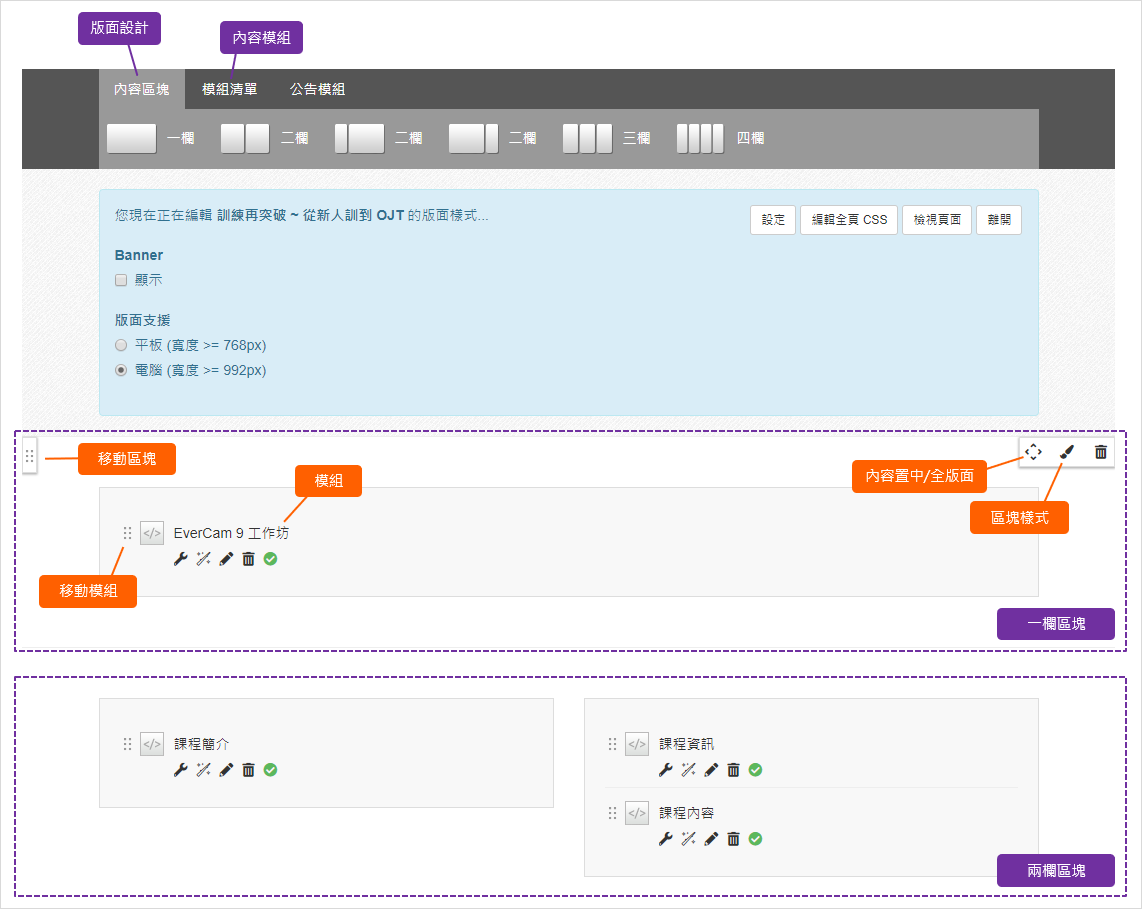
- 版面設計 (排版)
以列 (row) 為單位設計,將上方的「內容區塊」,拖曳到適合的位置。
- 內容模組安排
內容呈現採模組化的設計,每一個內容區塊,可以放多個模組,做法很簡單,將「模組清單」或「公告模組」內的模組,拖曳到排版好的「內容區塊」內就可以了。
- 設計內容
設計模組的內容與設定,例如編輯 html or 圖片輪播的圖片與顯示方式。
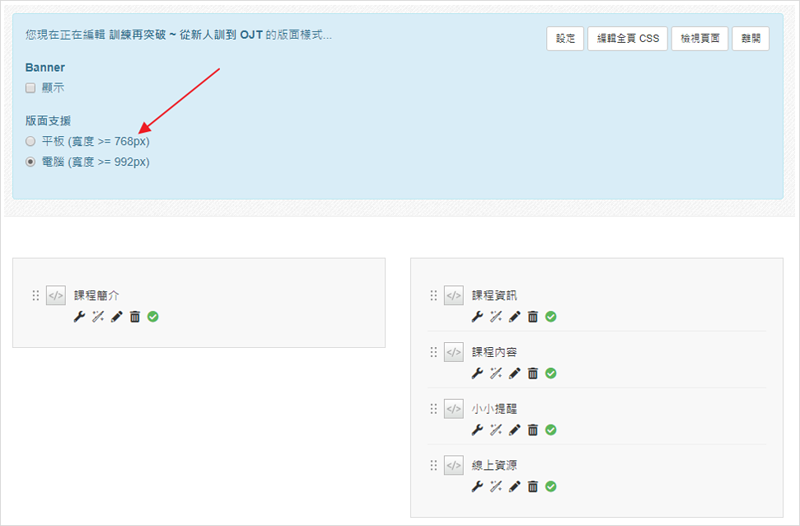
- 以下是自訂頁面的結構說明。
未登入或權限不足!

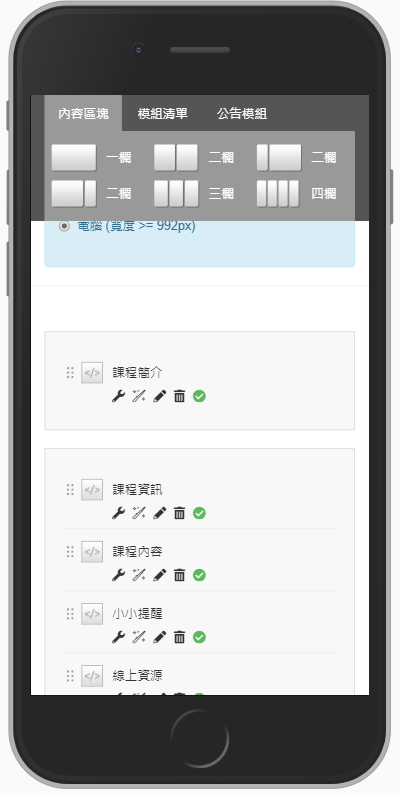
 可以設計一行 (row) 有幾欄,呈現時,會依據手機、平版的寬度自動調整。
可以設計一行 (row) 有幾欄,呈現時,會依據手機、平版的寬度自動調整。