修改內容
設計 or 套用版面之後,就可以開始設計頁面的內容。
學習目標:
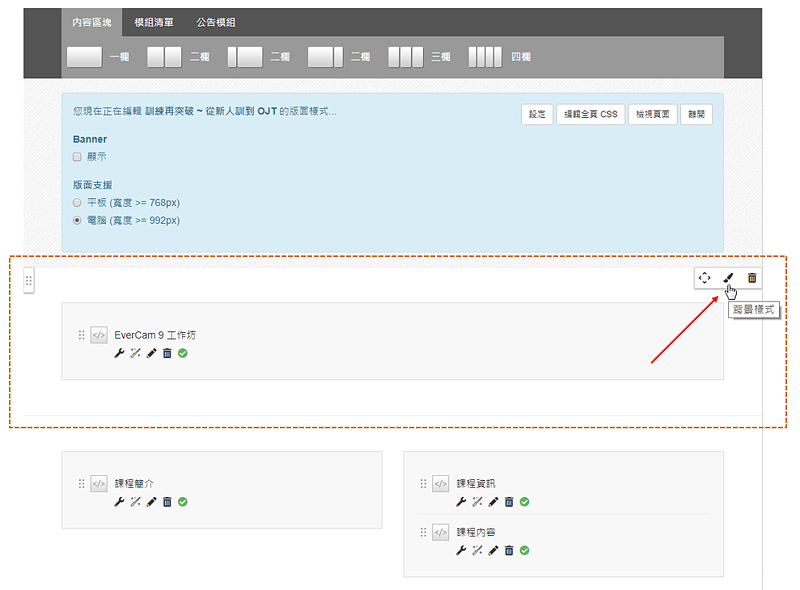
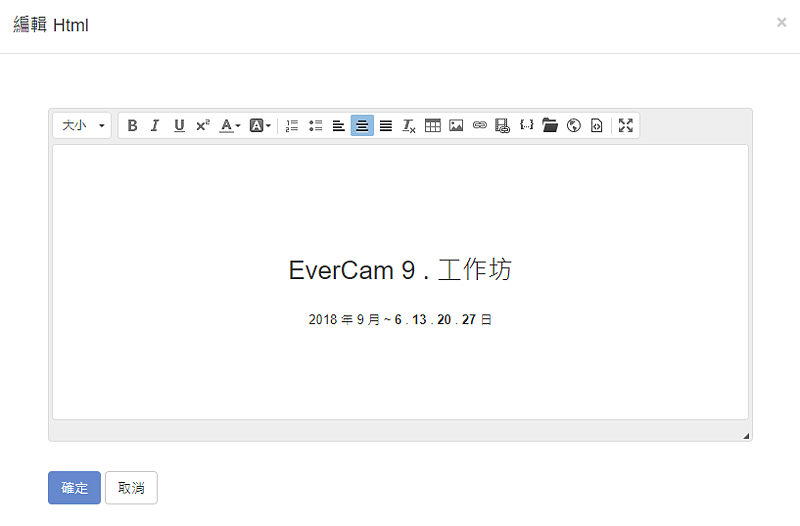
1. 編輯模組 (區塊) 內容
2. 更換底圖
重點
- 1.
- 更換底圖
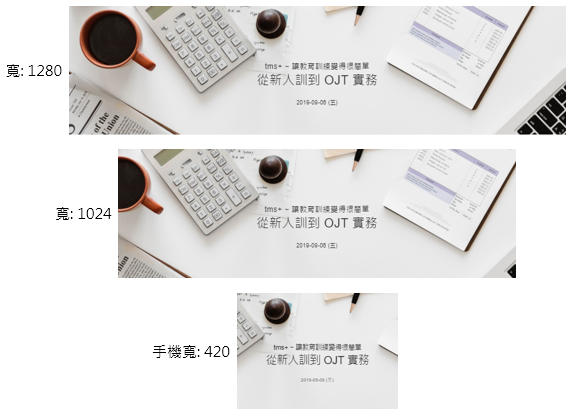
- 5.更換背景圖片點擊圖片,從選擇背景圖片的檔案。因為會固定高度,且手機和電腦的寬度差異很大,因此圖片可能會有上下邊緣或左右邊緣被裁切看不到的現象,例如,下圖就是在不同寬度的裝置下,左右被裁切的現象。
 以下是背景圖片的注意事項:
以下是背景圖片的注意事項:- 圖片的寬度
基於電腦版面以及高解析螢幕的考量,圖片的寬度建議 > 1280px 以上,因為是背景,解析度的要求也不用特別高,主要是高解析的圖片檔案比較大,下載顯示的速度就會比較慢。
- 圖片的高度
因為電腦、手機的寬度、高度差異很大,雖然很多人會使用手機瀏覽,但還是建議以設計電腦版為主的 banner 即可,通常也都可以同時滿足手機的閱讀。
- 圖片上的文字
盡量靠近中心,避免顯示時上下左右被裁切後無法完整呈現。
- 圖片的寬度





 。
。